How I Moved My Blog From Blogger to Vercel
I Moved My Blog To Vercel
I was just casually scrolling around in Next.js Vercel deployment templates, when all of a sudden I came across nextjs-contentlayer.
I cloned it to a private repository, and begin making changes.
I immediately fell in love with this thing, originally my blog was on blogger and looked... still good but not as good.

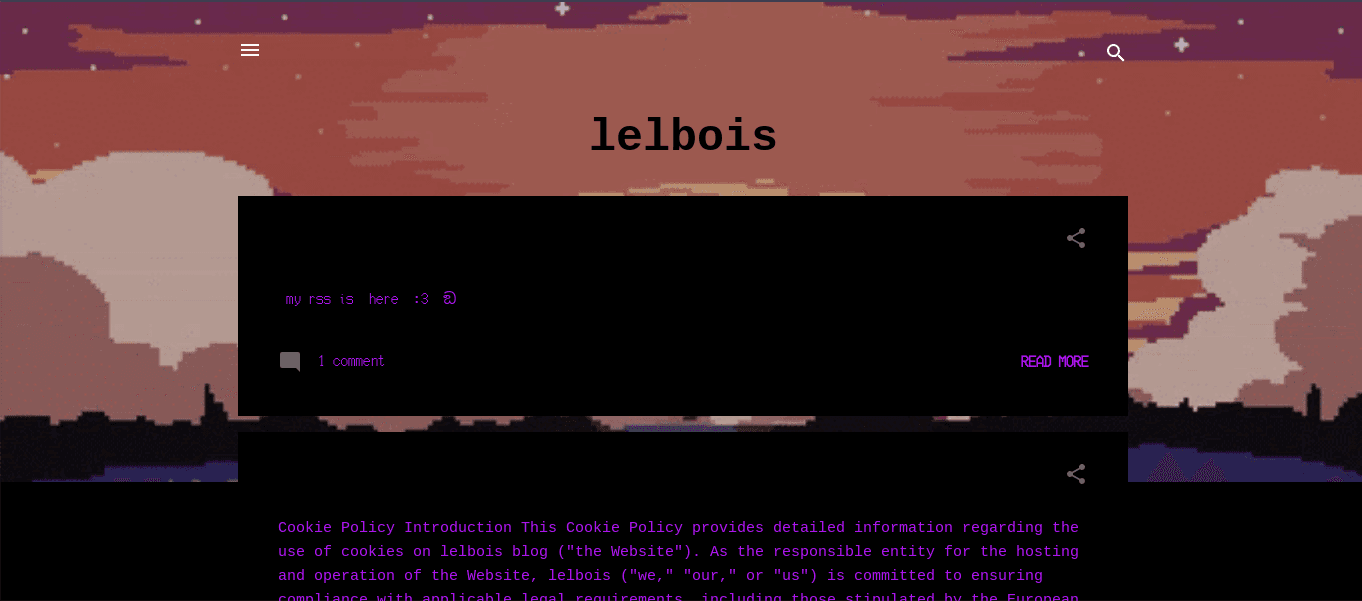
A picture of my old blog, which I will keep up for occasional posts located at https://lelbois.blogspot.com/
My new blog is loaded with stuff, Tailwind, Next.js,
Oh yeah, did I mention that the blogs posts are written with MDX, (Markdown's Version of JSX) and the layouts are written with TypeScript JSX.
This is also linted Because if you look in the contents of the repo, you can see a .eslintrc.json file which is the main configuration file for eslint, Also the file is only 3 lines long.
{
"extends": "next/core-web-vitals"
}
This is just stuff generated by Next.js.
This is absolutely unbelievable, I love it!
Not only that, the pages are automatically generated and listed on the index blog page, this has to be the best thing I have ever seen done with Vercel, without any backend application.
You should use it for your blog now:
Repo Blog Repo